因為自己也想要做點設計,所以稍微查了一下這幾個名詞的差別。
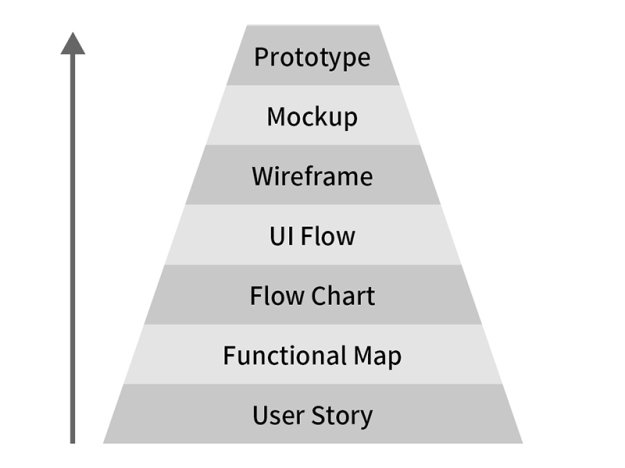
我想一切都可以用這張圖說明,這篇文章我主要都是看這篇文章然後改寫成我自己的話幾加上一些我自己的經驗寫成的。

要先完成底層的事情才能往更高階的圖前進,以往在講程式高階是說這個程式語言接不接近人類語言,我這裡就引用這個概念,更高階的圖指的是越接近真實的 App。
所以你會發現我們需要理解的不止我標題裡列出當初找的那幾項,當我要開始自己規劃 App 時發現這幾項真的是最少一定要做到的了,少一項都不行,你少做其中一項設計做到一半就會卡住,好像思路整的斷掉一樣。
下面大概說明這幾項是什麼:
User Story
使用者敘述,是一段簡單的功能敘述,以客戶或使用者的觀點撰寫下有價值的功能。(詳細解釋可以看 ihower 的部落格)
這個部分在我看過這篇文章後,我覺得這個階段應該稱為使用者研究,而這包含了Persona、Scenario、User Story、Customer Journey Map …等等。
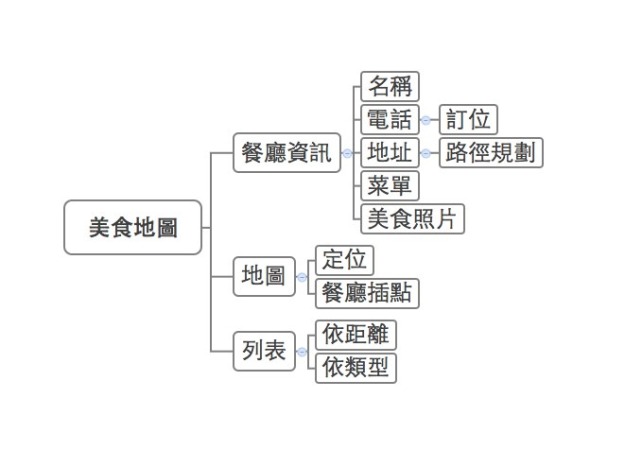
FunctionalMap
功能圖,列出功能。(下圖取自 https://blog.akanelee.me/posts/168863-the-beginner-ui-flow/)

Flow Chart
俗稱的流程圖,資訊怎麼流動。
UI Flow
如果要翻成中文我會翻成「頁面流程圖」,這個圖是在表示頁面間操作後轉換的關係。根據 Flow Chart 的各種狀態畫圖,如果缺少 Flow Chart 憑空想像,到這個階段畫面肯定東缺一個稀缺一個,而且還不是在這個階段發現,是到 App 做出來到發現某個畫面找不到圖然後確認圖沒有漏給時才發現!
另外這個階段的圖每個畫面長怎麼甚至都不用畫出來,可以只表示這的畫面是做什麼的就可以了。
Wireframe
每個畫面初步長什麼樣子這時才出現,只是簡單畫線表示個部分在做什麼而已,非常好進行討論和修改。
Mockup
視覺稿,Wireframe 好的之後進行細部調整、上色。
Prototyle
可操作,可拿來做測試及驗證。
以工程師來說,我們想要自己做 UI 的話,我覺得我們做到 Mockup 就可以了,Wireframe 用畫的,然後用 Sketch 上色,就出圖了。